Užitečné rady a návody pro šablonu Jupiter
Šablona Jupiter obsahuje spoustu užitečných funkcí. Abyste tyto funkce byli schopni správně nastavit a vše běželo jak švýcarské hodinky, připravil jsem pro vás následující návody, které vám pomohou z vašeho e-shopu běžící na šabloně Jupiter dostat to nejlepší.
Barevné schéma šablony
Šablonu Jupiter si mžete barevně přizpůsobit dle své libosti. Jednotlivé barvy nastavíte standardně v administraci svého e-shopu v sekci Vzhled a obsah – Editor. Zde máte k dispozici přehled, čeho se jednotlivé barvy ve vaším administraci na e-shop týkají.
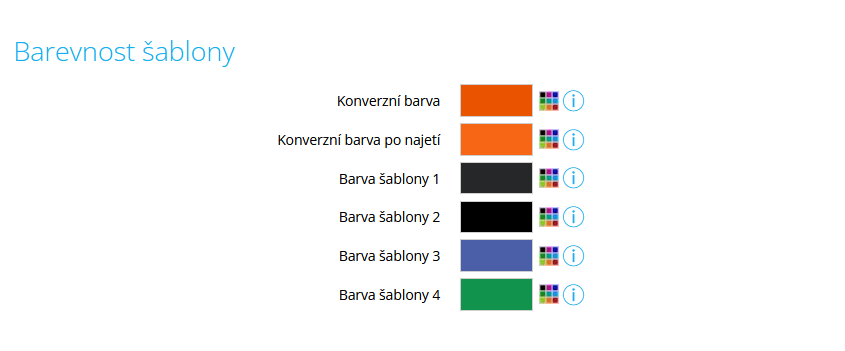
V ukázkové šabloně jsou použity tyto barvy:
Konverzní barva #EA5400 – barva celé konverzní cesty e-shopu. Všechna tlačítka, které zákazníky směřují k dokončení objednávky. V této barvě jsou také odkazy v běžném textu.
Konverzní barva po najetí myši #F76614 – na tuto barvu se mění konverzní tlačítka po najetí myši
Barva šablony 1 #252729 – tato barva se aplikuje na primární a sekundární tlačítka a na aktivní stavy určitých prvků, plus do této barvy je zabarven pruh hlavního navigačního menu
Barva šablony 2 #000000 – do této barvy se mění primární a sekundární tlačítka po najetí myši
Barvy šablony 3 #4B5FA9 - tato barva obarvuje pouze prvek "doplněk k názvu produktu"
Barvy šablony 4 #11934D - tato barva řeší pár doplňkových prvků v rámci šablony. Určitě si tuto barvu natavate takovou, aby celkově ladila s konverzní barvou a barvou číslo 1

Čas volání u telefonu v hlavičce
Šablona umožňuje vložení času volání k telefonu v hlavičce.
Stačí do pole Zápatí v sekci Vzhled a obsah – Editor, záložka HTML kód vložit tento kód:
<script>
var callTimeText = '(po – pá: 9:00 – 17:00)' // doba volání u telefonu v hlavičce
</script>
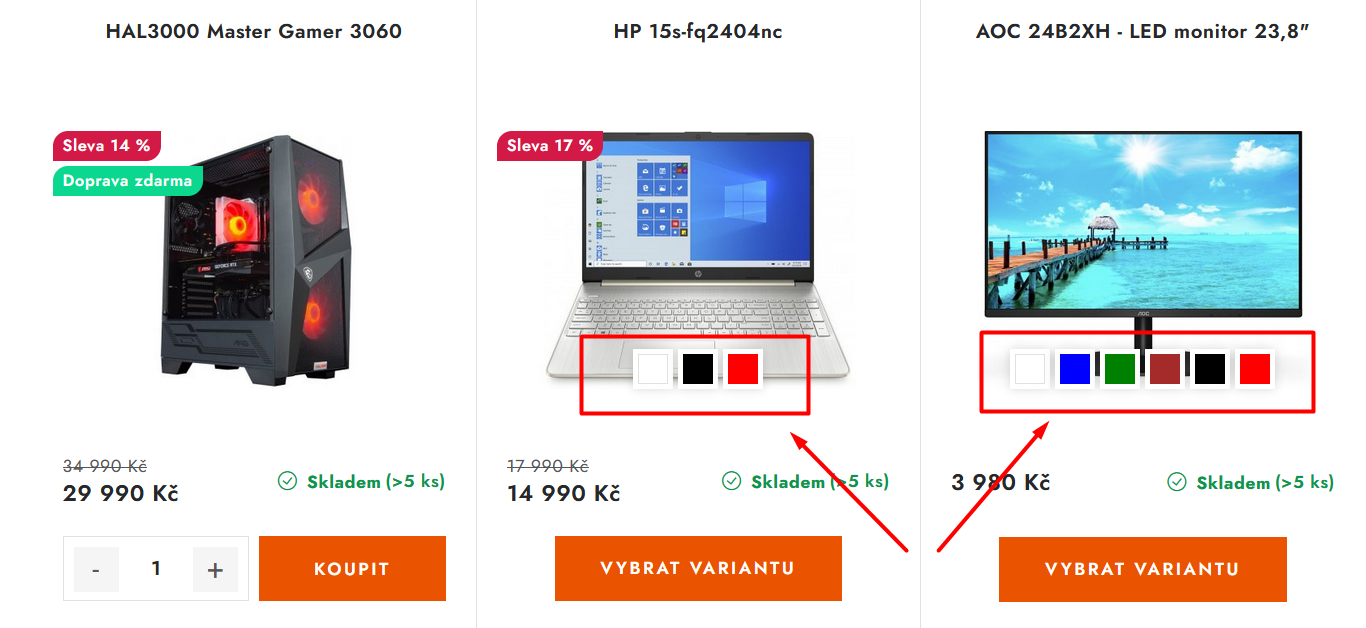
Barevné varianty ve výpise produktů

Šablona umožňuje zobrazovat barevné varianty ve výpise produktů formou barevných čtverečků. Díky tomu zákazníci snadno poznají už na úrovni výpisu, v jakých barvách daný produkt prodáváte.
Defaultně se tento prvek zobrazuje na šabloně Jupiter klasicky textově, do podoby barevných čtverečků jej převedete následovně.
Do pole Zápatí v sekci Vzhled a obsah – Editor, záložka HTML kód vložíte tento kód:
var colorVariants = true
</script>
V rámci šablony jsou ale nadefinovány pouze základní barvy v českém a slovenském jazyce, s velkým počátečním písmenem (Hnědá, Zelená, Modrá, Červená, Černá, Žlutá, Oranžová, Béžová, Bronzová, Fialová, Námořní, Růžová, Šedá, Zlatá, Bílá). Pokud využíváte jiné barvy, pak je potřeba je do kódu doplnit.
Důležité je, aby byl název varianty Barva (slovensky Farba). Jinak nebude úprava fungovat.
Stačí tentokrát do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód vložit tento kód:
.widget-parameter-value a[title*="Černá"]{background-color: #000000;}
.widget-parameter-value a[title*="Další barva"]{background-color: #cb0000;}
.widget-parameter-value a[title*="Další barva"]{background-color: #969696;}
</style>
Kde místo barvy Černá napíšete svou barvu a místo #000000 vložíte HEX kód dané barvy. Pokud ho neznáte, můžete si ho nechat vygenerovat zde https://htmlcolorcodes.com/.
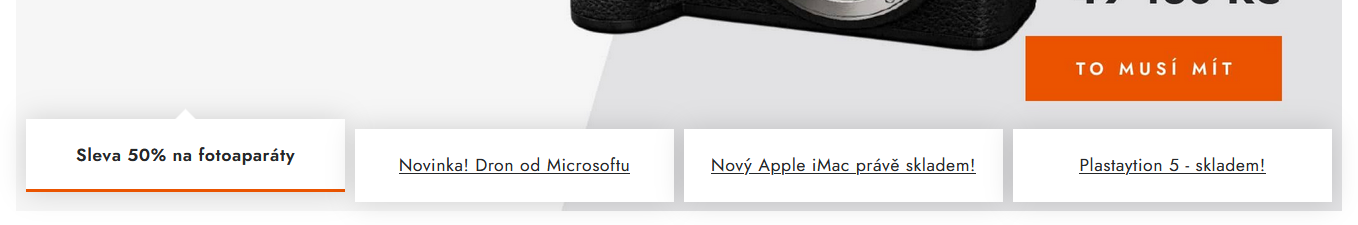
Tabulátory pro carousel

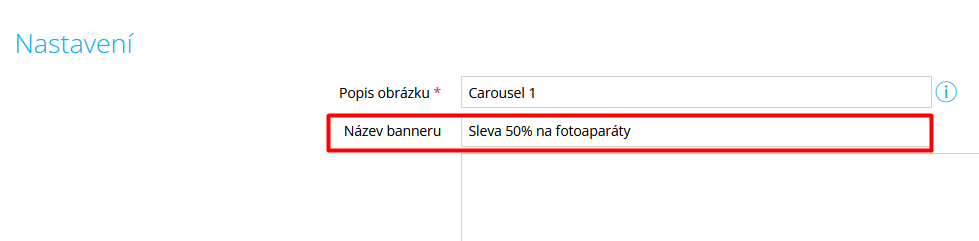
Tato šablona umožňuje jednotlivé bannery v rámci carouselu kromě šipek přepínat také tabulátory v podobě názvů bannerů.
Stačí mít u daného banneru vyplněn právě jeho název.

Pozice bannerů v rámci hlavní stránky
Kromě carouselu můžete v rámci hlavní stránky šablony Jupiter využívat 3 bannerové pozice doplňkových bannerů. Zde vám prezentuji, kde se jednotlivé pozice bannerů objeví.
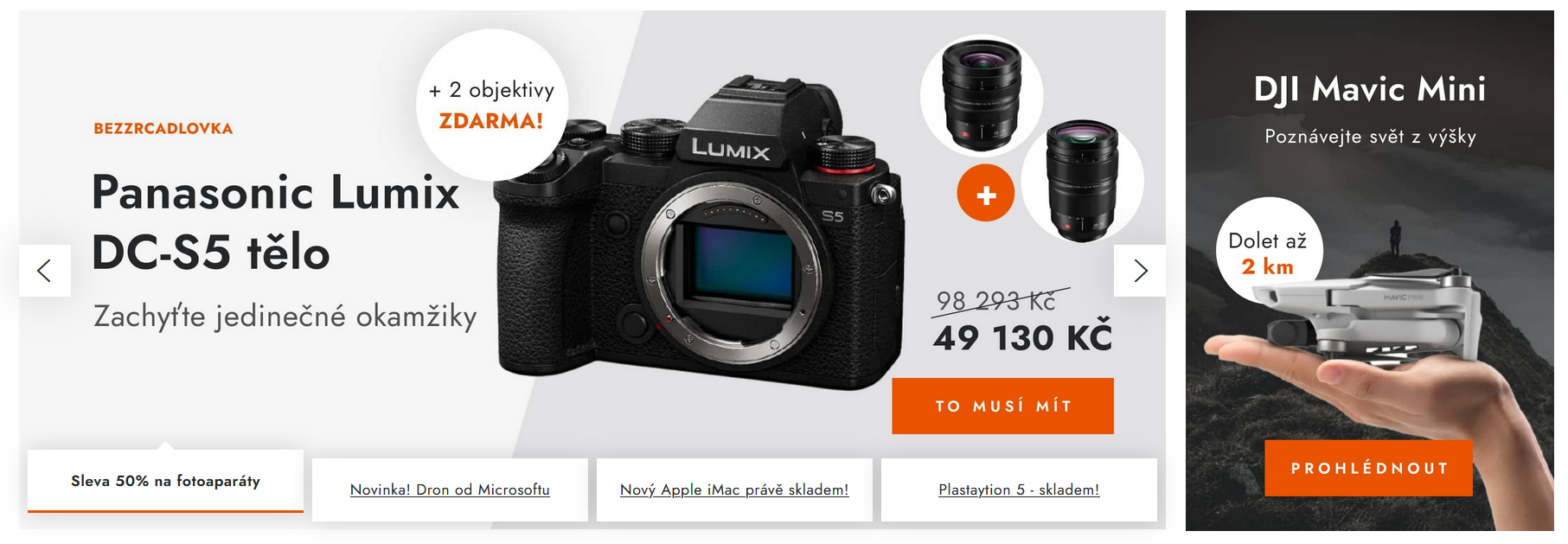
Carousel a doplňkový banner s pozicí TOP
Vedle carouselu doporučuji v závisloti na velikosti mít 1 až 2 doplňkové bannery s pozicí TOP. Případně je možné tento banner úplně vynechat. V takovém případě se carousel roztáhne na celou šířku webu.

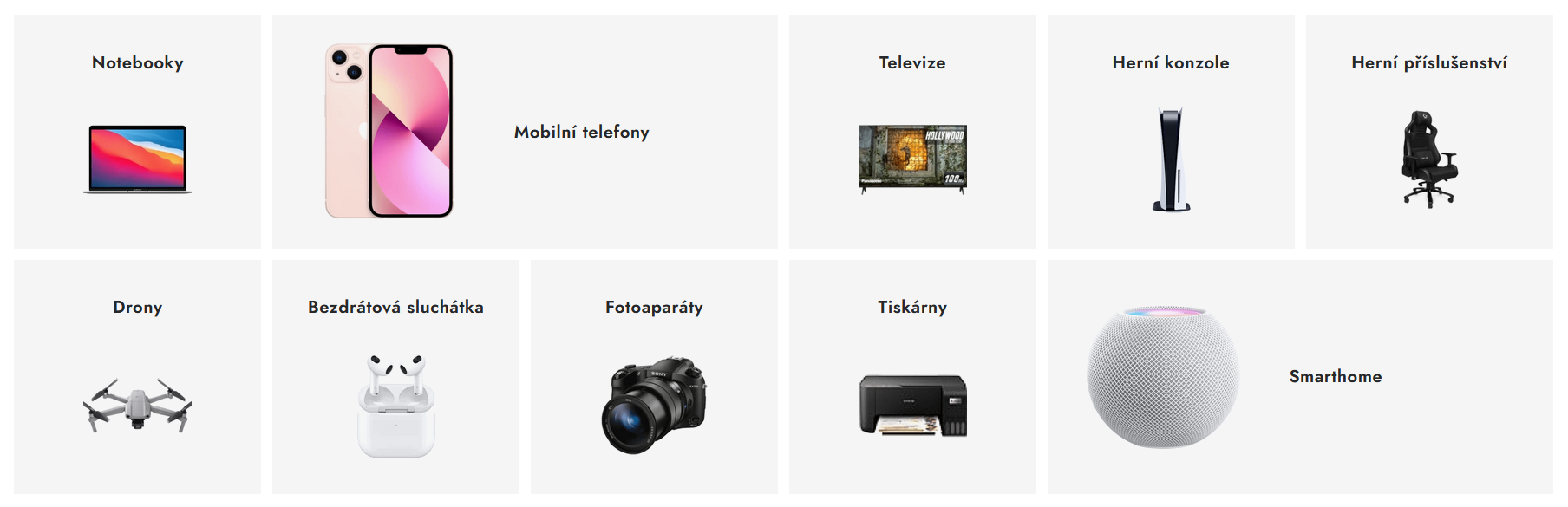
Doplňkové bannery s pozicí ZÁPATÍ
V šabloně Jupiter slouží tato pozice bannerů pro tvorbu rozcetníku pro důležité či oblíbené kategorie. Do banneru nahrajete pouze obrázek/ikonu bez textu. Název kategorie pak vkládáte do pole Název banneru.

Doplňkové bannery s pozicí STŘED
Do této bannerové pozice doporučujeme nahrát klasický banner, který obsahuje jak text, tak obrázek. Pozice nepodporuje html texty. Lze sem umístit 1 nebo 2 bannery.

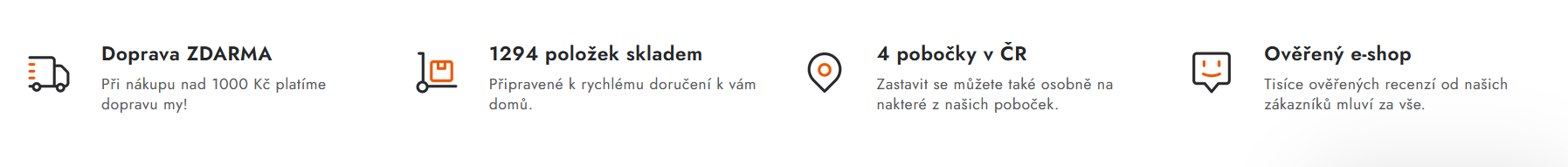
Bannery Konkurenční výhody
Tuto pozici bannerů najdete v sekci Vzhled a obsah - Bannery, záložka Konkurenční výhody. Do banneru nahrajete pouze ikonu. K tomu pak vyplníte pole Název banneru a Text banneru. Případně můžete doplnit i cílovou url adresu.

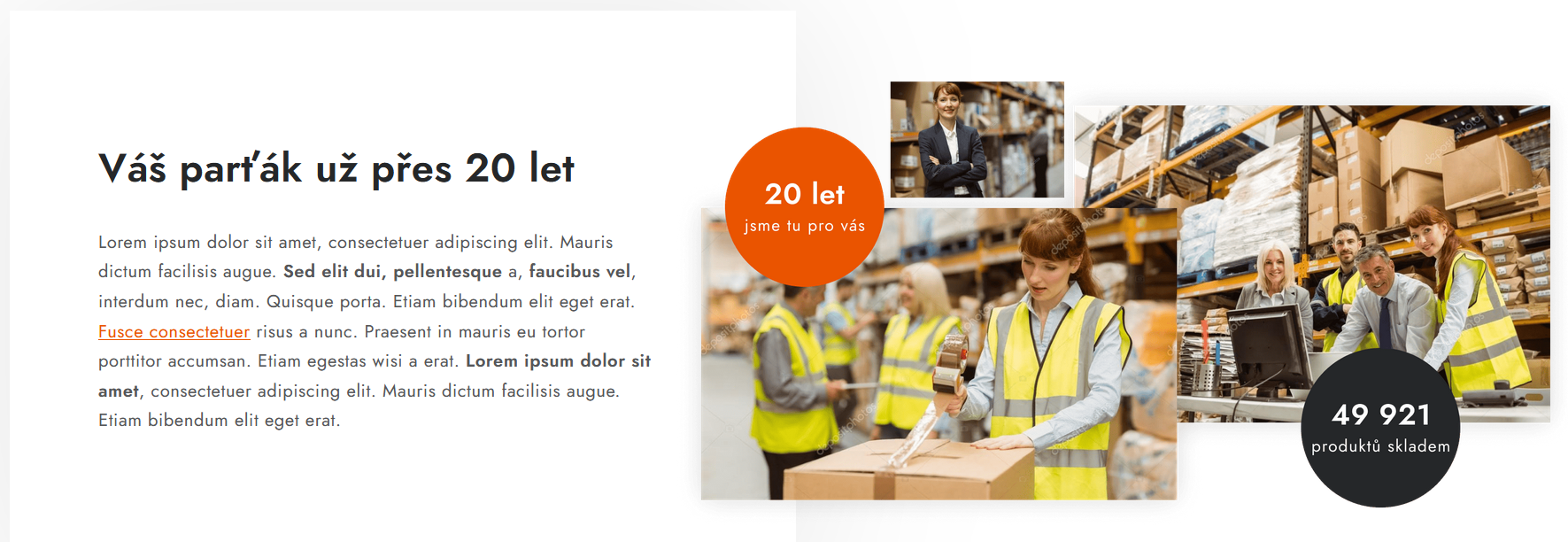
Obrázek v uvítacím textu na hlavní stránce

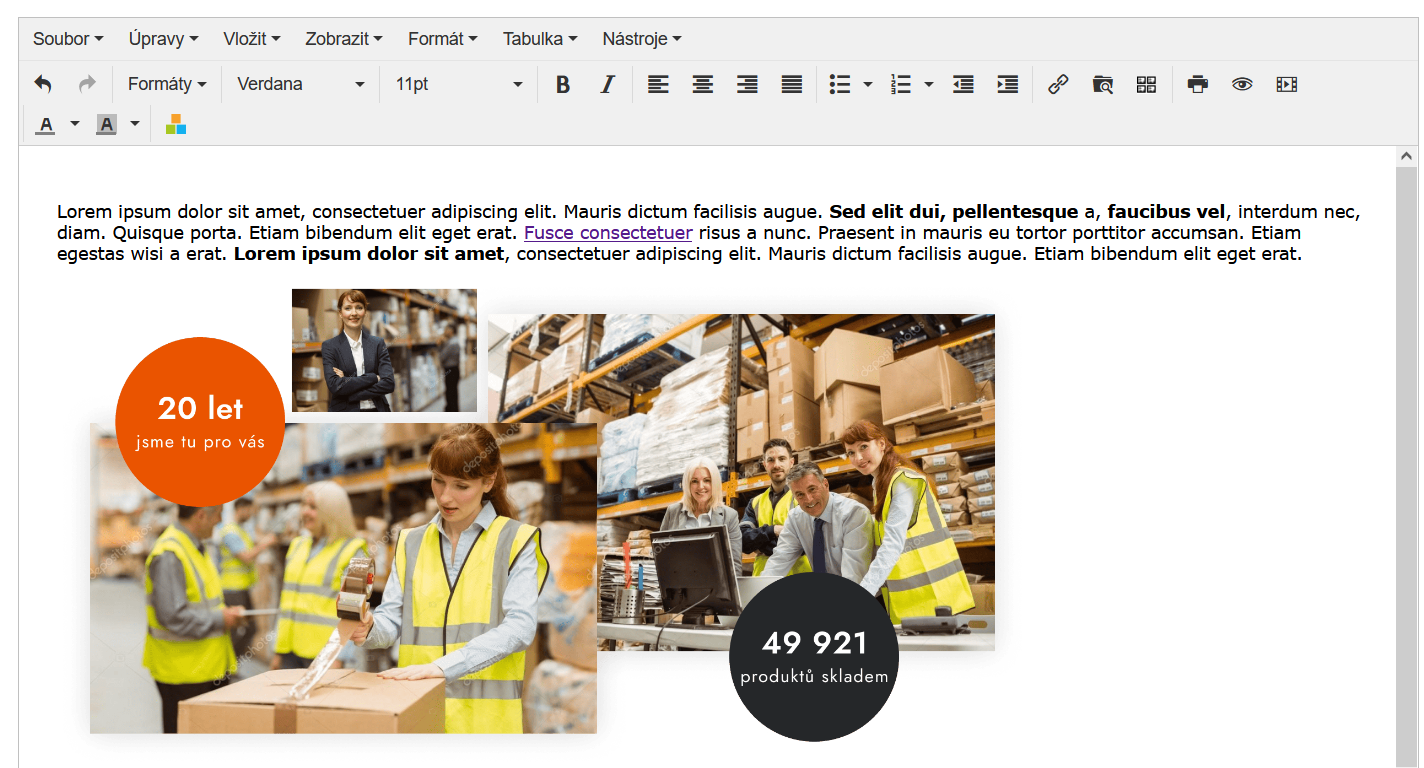
Pokud v šabloně Jupiter vložíte obrázek do uvítacího textu (v administraci v sekci Vzhled a obsah – Titulní strana) do posledního odstavce, zobrazí se zarovnaný na pravou stranu vedle textu. Díky tomu celá sekce vypadá lépe a zákazníky více zaujme. Na mobilu se pak obrázek zobrazí nad textem.
Ukázka z administrace:

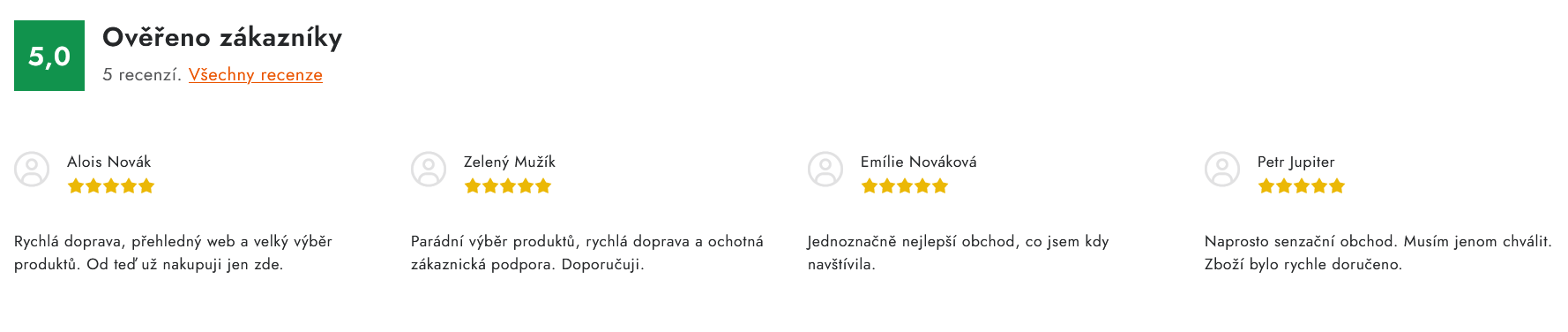
Modul hodnocení zákazníků nad patičkou
V šabloně Jupiter máte možnost napříč webem nad patičkou stránky zobrazovat poslední hodnocení vašich zákazníků.

Jednotlivé recenze se načítají z podstránky Hodnocení obchodu, kterou tak musíte mít pro správnou funkčnost tohoto modulu aktivovanou. A samozřejmě musíte již mít nějaká hodnocení, aby bylo co zobrazovat.
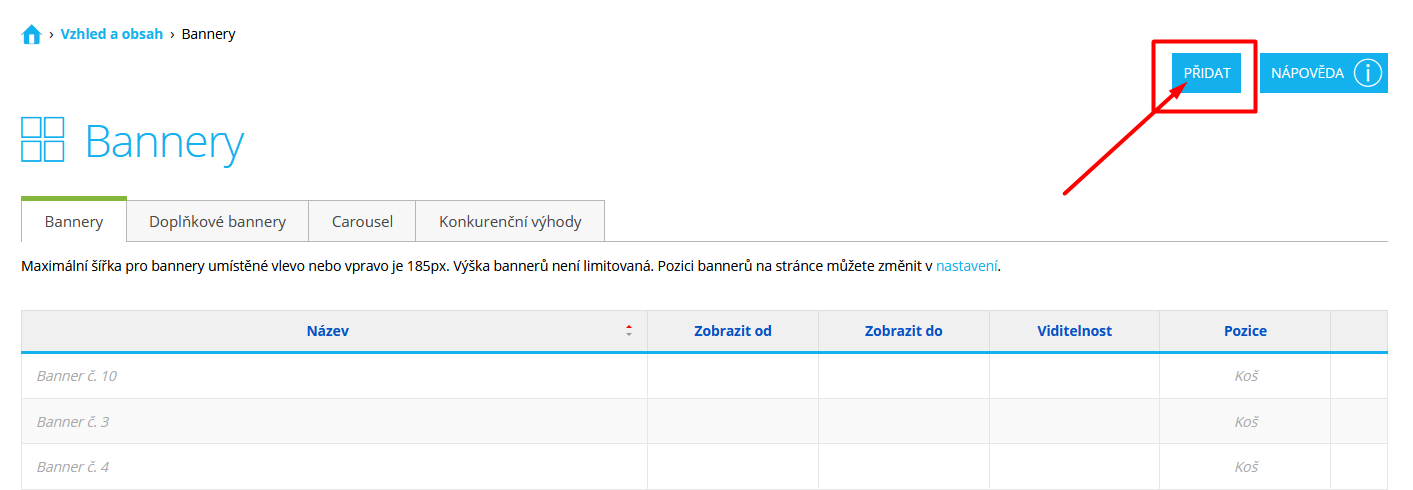
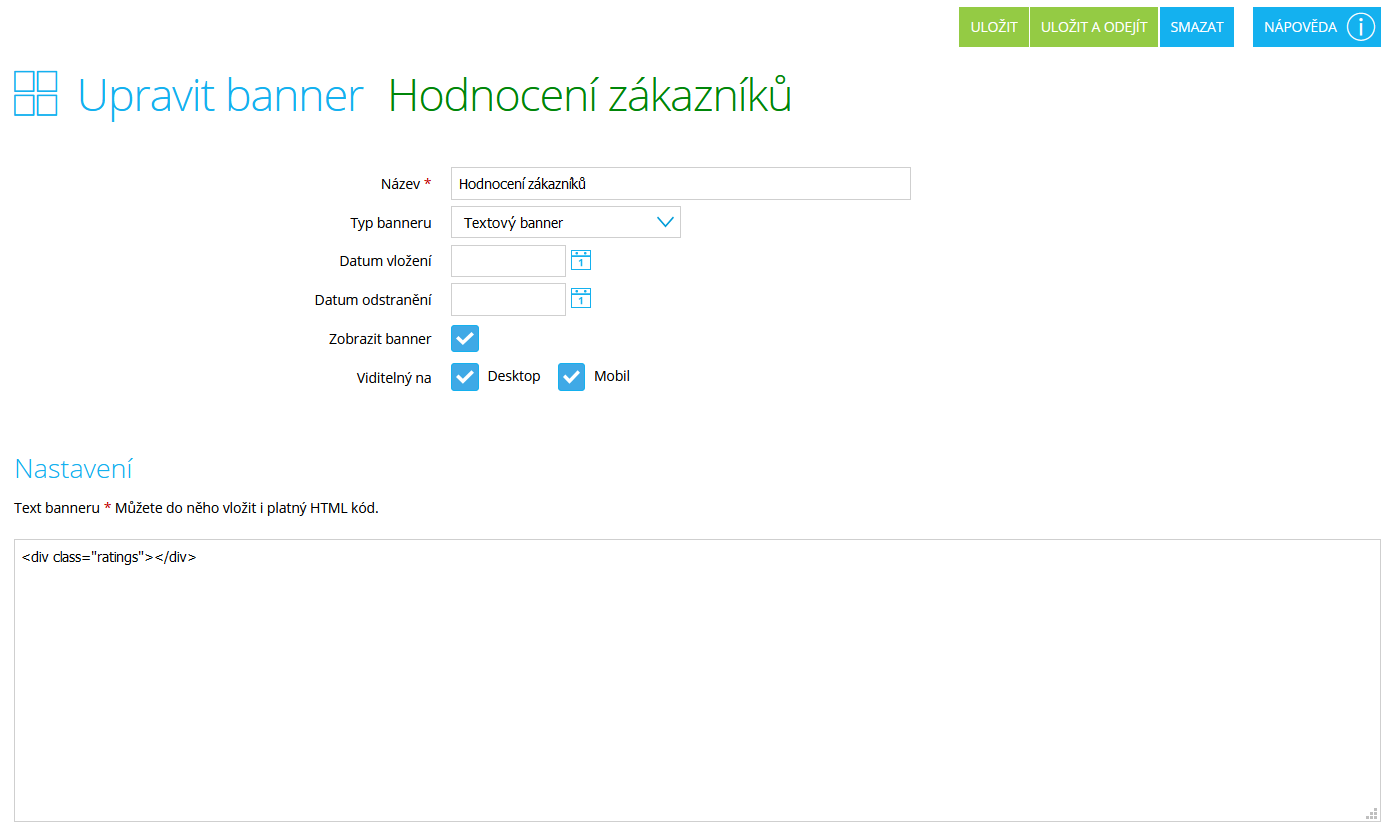
Pro aktivaci modulu si založte v sekci Vzhled a obsah – Banner nový banner, který si nazvěte, jak chcete.

Poté si nastavte na řádku Typ banneru hodnotu „Textový banner“ a do textového pole vložte následující řádek, tak jak je to zobrazeno na screenu:
<div class="ratings"></div>

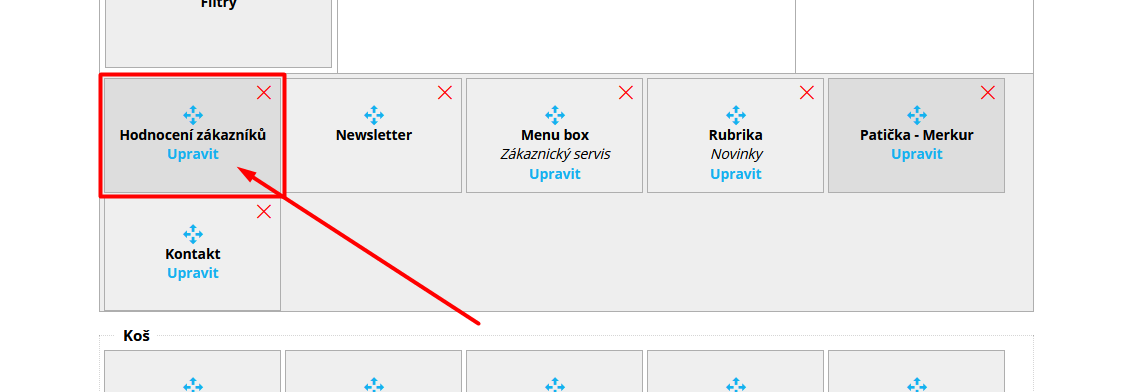
Banner uložte a následně ho v sekci Vzhled a obsah – Šablony, záložka Prvky přesuňte do patičky webu. Na jakou pozici ho vložíte, jestli na začátek nebo na konec, to je jedno.

Možnosti nastavení modulu
Zobrazení pouze pětihvězdičkových hodnocení
Pokud chcete zobrazovat pouze hodnocení, která mají pět hvězdiček, pak do řádku, který vkládáte do html pole banneru, připište výraz five-only. Výsledný zápis v baneru tak bude vypada takto:
<div class="ratings five-only"></div>
Zobrazení hodnocení pouze s textovým komentářem
Jestliže byste rádi zobrazovali pouze ty recenze, které obsahují textové hodnocení, pak připište do zápisu výraz content-only. Výsledný zápis bude zapsán takto:
<div class="ratings content-only"></div>
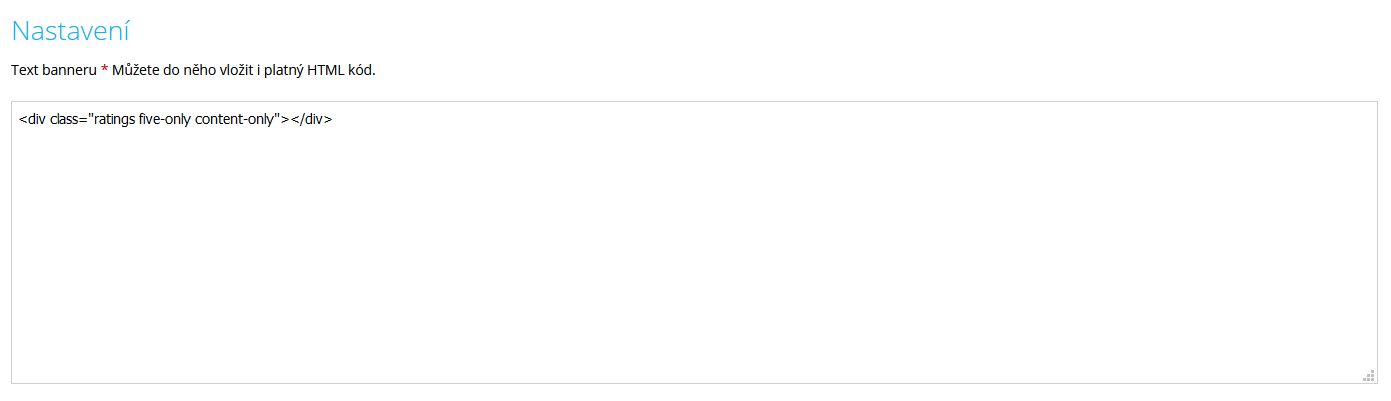
A pokud požadujete kombinaci obojího. Tedy zobrazování pětihvězdičkových hodnocení s textovým komentářem, pak zapište takto:
<div class="ratings five-only content-only"></div>

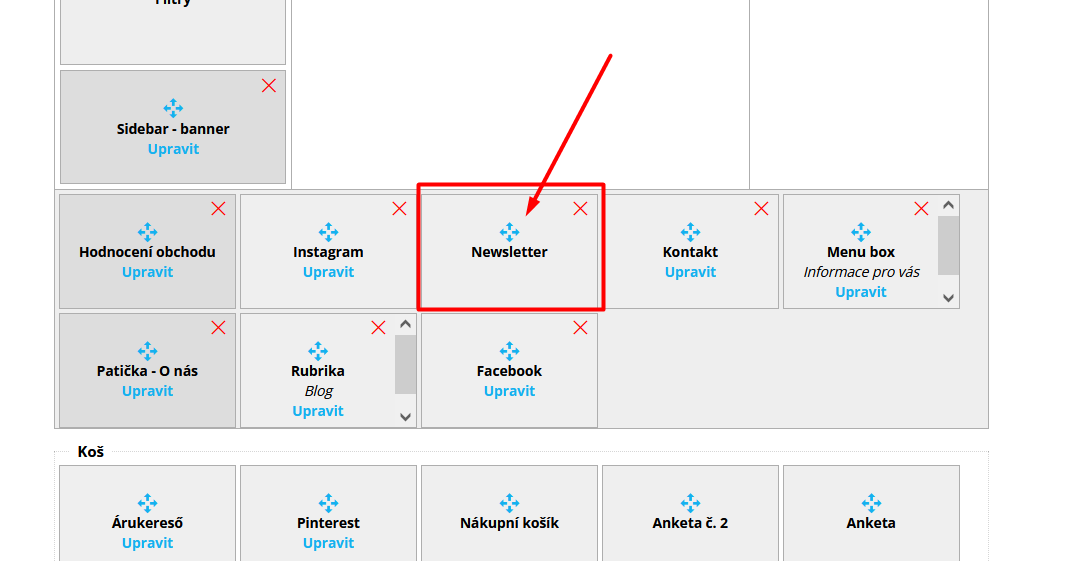
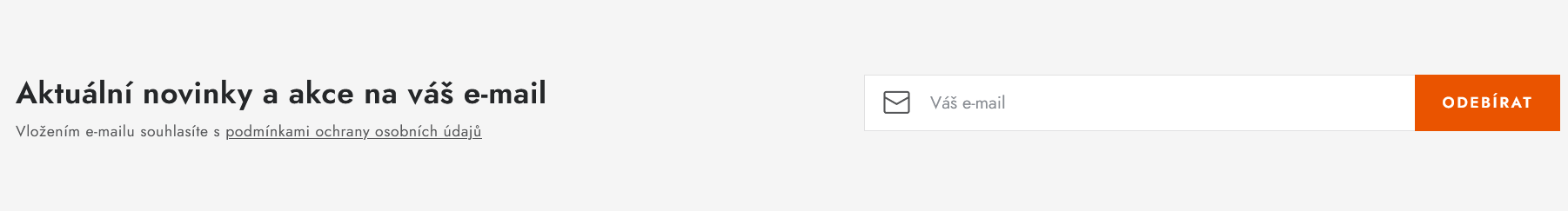
Pruh s formulářem pro odběr newsletteru nad patičkou

Šablona Jupiter zobrazuje formulář pro odběr novinek v přehledném pruhu nad patičkou. Nicméně toto funguje pouze u klasického shopteťáckého formuláře, jehož box je potřeba mít vložený v patičce v sekci Vzhled a obsah – Šablony, záložka Prvky.
Ukázka a administrace: